Creating a web presence for the Coty group
Creating a web presence for the Coty group
Creating a web presence for the Coty group
Creating a web presence for the Coty group
Creating a web presence for the Coty group
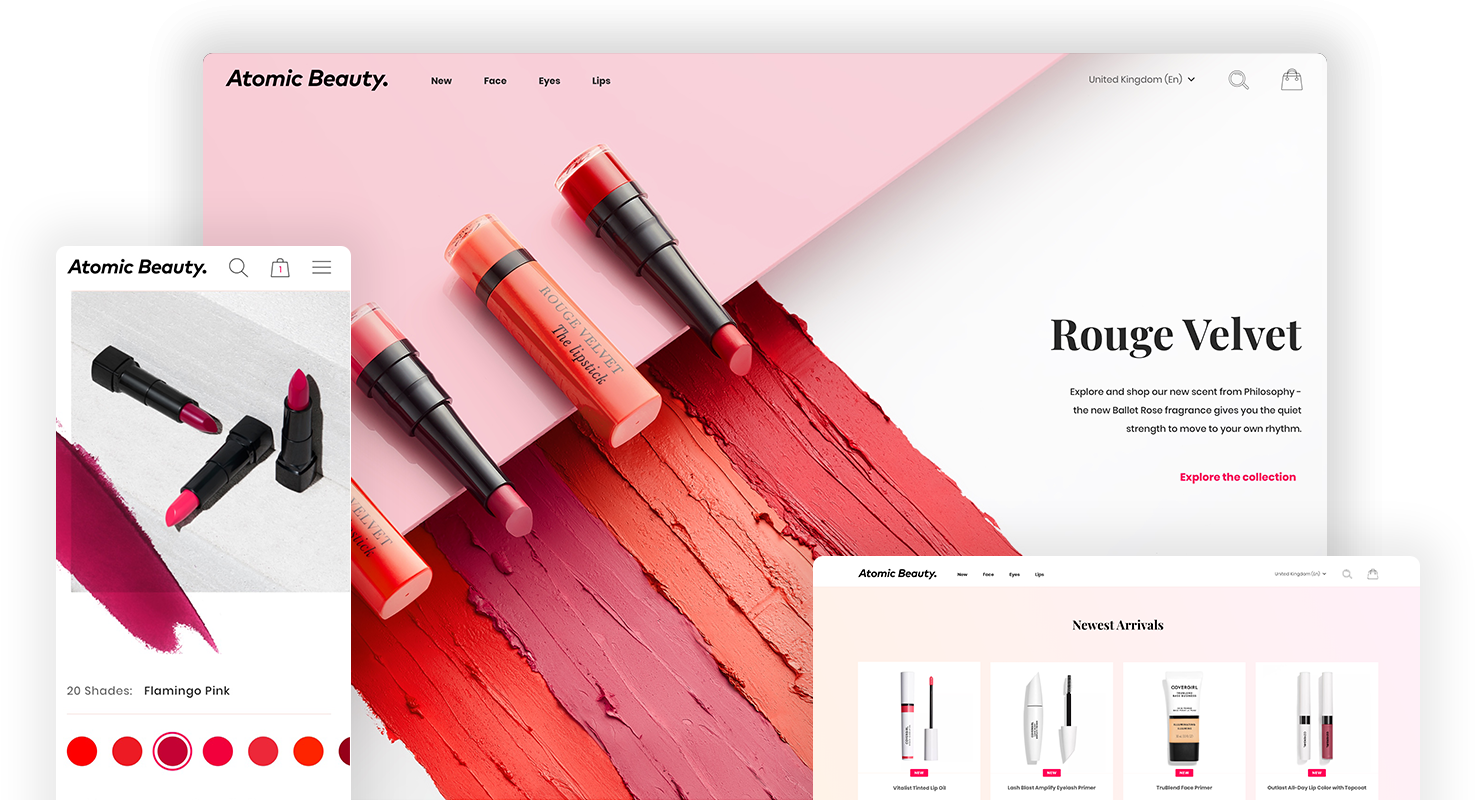
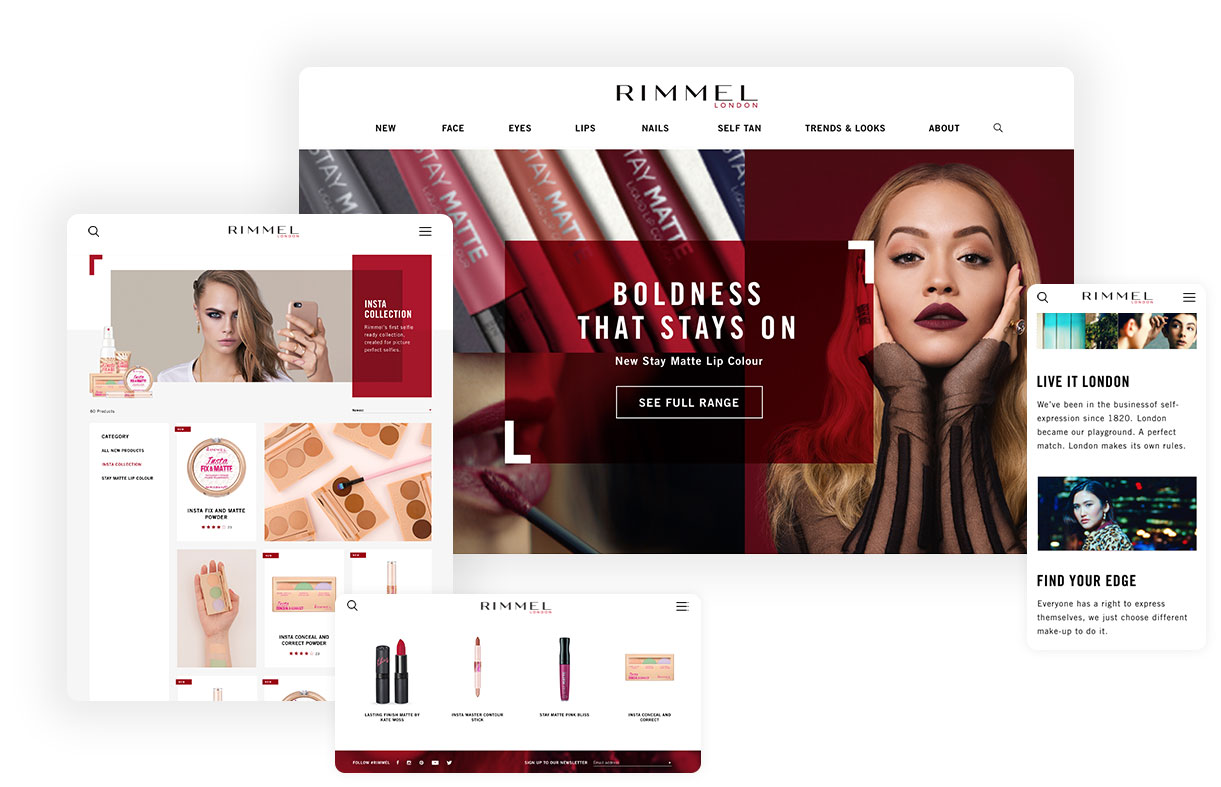
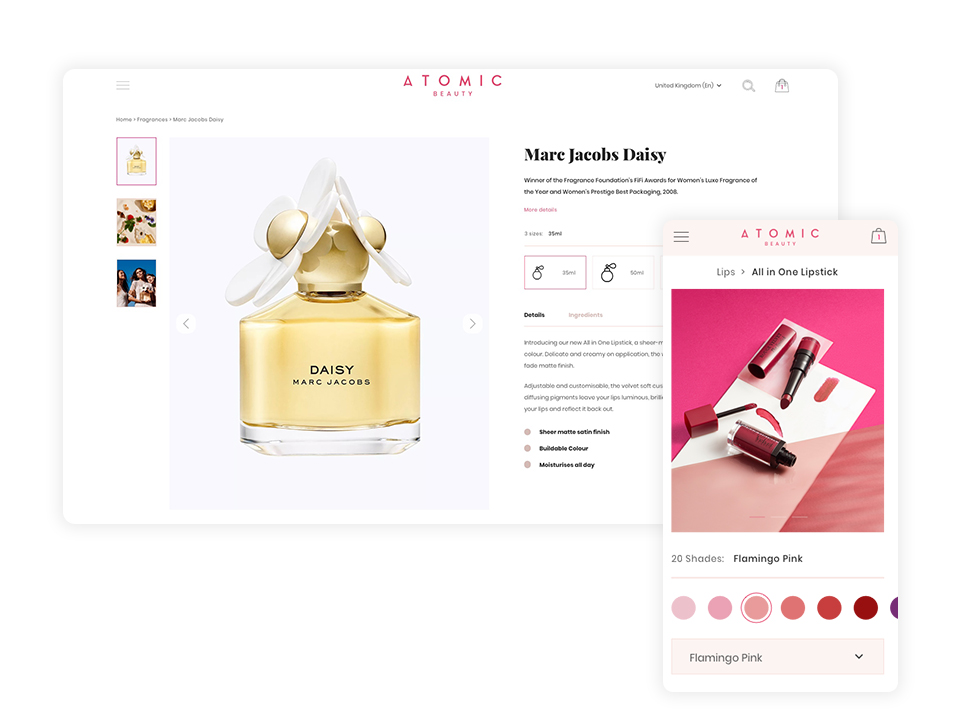
As one of the world's leading beauty companies, Coty sought the expertise of the Beamly team to develop a highly customisable solution for their diverse range of makeup, skincare, and fragrance brands, enabling them to swiftly establish and manage their digital presence, and offer innovative experiences such as augmented reality foundation shade matching and makeup try-on.
As one of the world's leading beauty companies, Coty sought the expertise of the Beamly team to develop a highly customisable solution for their diverse range of makeup, skincare, and fragrance brands, enabling them to swiftly establish and manage their digital presence, and offer innovative experiences such as augmented reality foundation shade matching and makeup try-on.
As one of the world's leading beauty companies, Coty sought the expertise of the Beamly team to develop a highly customisable solution for their diverse range of makeup, skincare, and fragrance brands, enabling them to swiftly establish and manage their digital presence, and offer innovative experiences such as augmented reality foundation shade matching and makeup try-on.
As one of the world's leading beauty companies, Coty sought the expertise of the Beamly team to develop a highly customisable solution for their diverse range of makeup, skincare, and fragrance brands, enabling them to swiftly establish and manage their digital presence, and offer innovative experiences such as augmented reality foundation shade matching and makeup try-on.
As one of the world's leading beauty companies, Coty sought the expertise of the Beamly team to develop a highly customisable solution for their diverse range of makeup, skincare, and fragrance brands, enabling them to swiftly establish and manage their digital presence, and offer innovative experiences such as augmented reality foundation shade matching and makeup try-on.
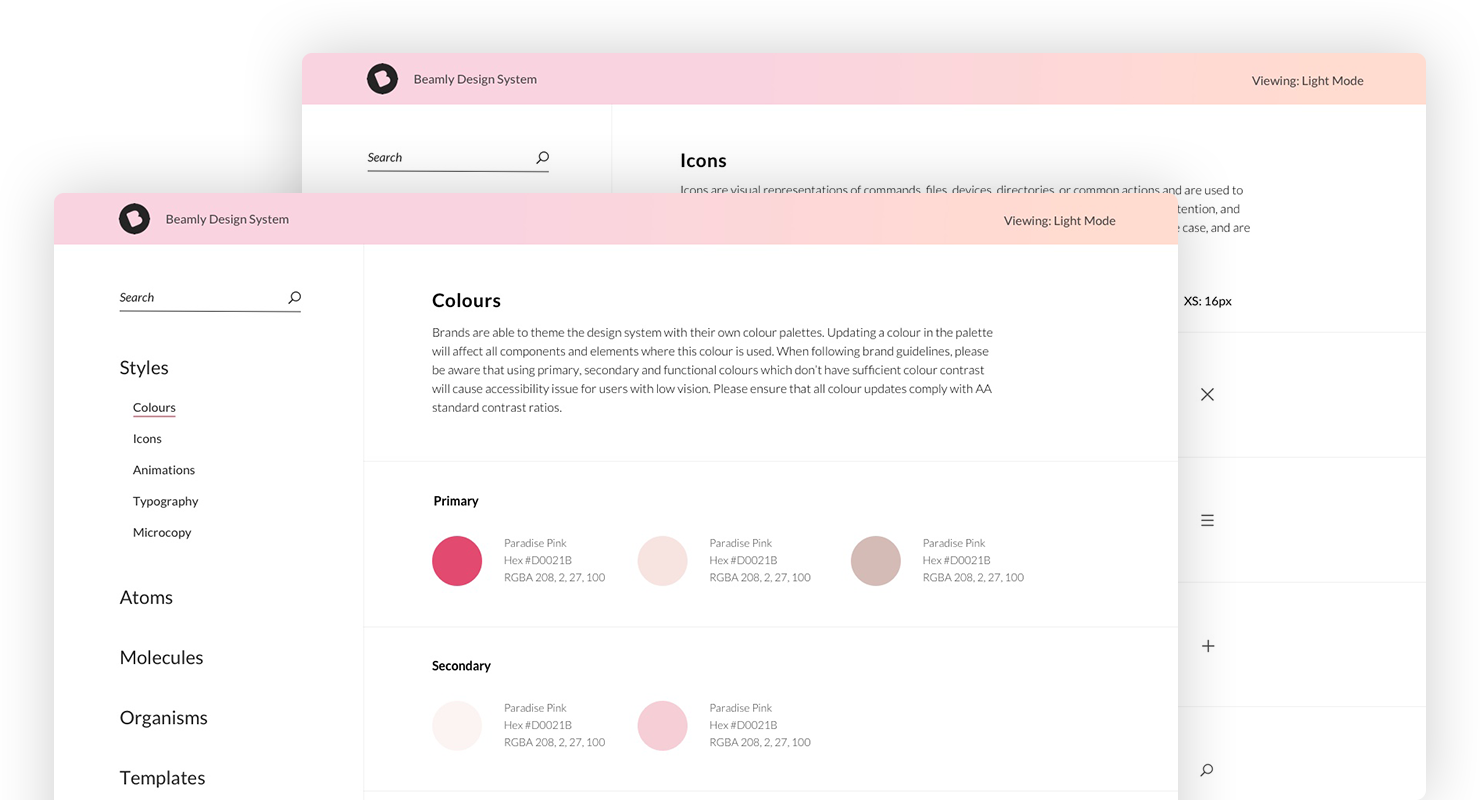
In answer to this, Beamly engineered a versatile, user-friendly web component library and content management system, specifically designed to meet the unique requirements of beauty retailers. Complemented by a themeable design system, this platform aims to streamline both front- and back-end workflows, facilitating rapid deployment of new brand sites.
In answer to this, Beamly engineered a versatile, user-friendly web component library and content management system, specifically designed to meet the unique requirements of beauty retailers. Complemented by a themeable design system, this platform aims to streamline both front- and back-end workflows, facilitating rapid deployment of new brand sites.
In answer to this, Beamly engineered a versatile, user-friendly web component library and content management system, specifically designed to meet the unique requirements of beauty retailers. Complemented by a themeable design system, this platform aims to streamline both front- and back-end workflows, facilitating rapid deployment of new brand sites.
In answer to this, Beamly engineered a versatile, user-friendly web component library and content management system, specifically designed to meet the unique requirements of beauty retailers. Complemented by a themeable design system, this platform aims to streamline both front- and back-end workflows, facilitating rapid deployment of new brand sites.
In answer to this, Beamly engineered a versatile, user-friendly web component library and content management system, specifically designed to meet the unique requirements of beauty retailers. Complemented by a themeable design system, this platform aims to streamline both front- and back-end workflows, facilitating rapid deployment of new brand sites.
🥇 Nominated at The Drum Awards for Digital Industries in the 'UX/Usability' category in 2019
🥇 Nominated at The Drum Awards for Digital Industries in the 'UX/Usability' category in 2019
🥇 Nominated at The Drum Awards for Digital Industries in the 'UX/Usability' category in 2019
🥇 Nominated at The Drum Awards for Digital Industries in the 'UX/Usability' category in 2019
🥇 Nominated at The Drum Awards for Digital Industries in the 'UX/Usability' category in 2019
🥇 Shortlisted for the UXUK Award for 'Best Innovation', 2019
🥇 Shortlisted for the UXUK Award for 'Best Innovation', 2019
🥇 Shortlisted for the UXUK Award for 'Best Innovation', 2019
🥇 Shortlisted for the UXUK Award for 'Best Innovation', 2019
🥇 Shortlisted for the UXUK Award for 'Best Innovation', 2019