Augmented reality makeovers
Augmented reality makeovers
Augmented reality makeovers
Augmented reality makeovers
Augmented reality makeovers
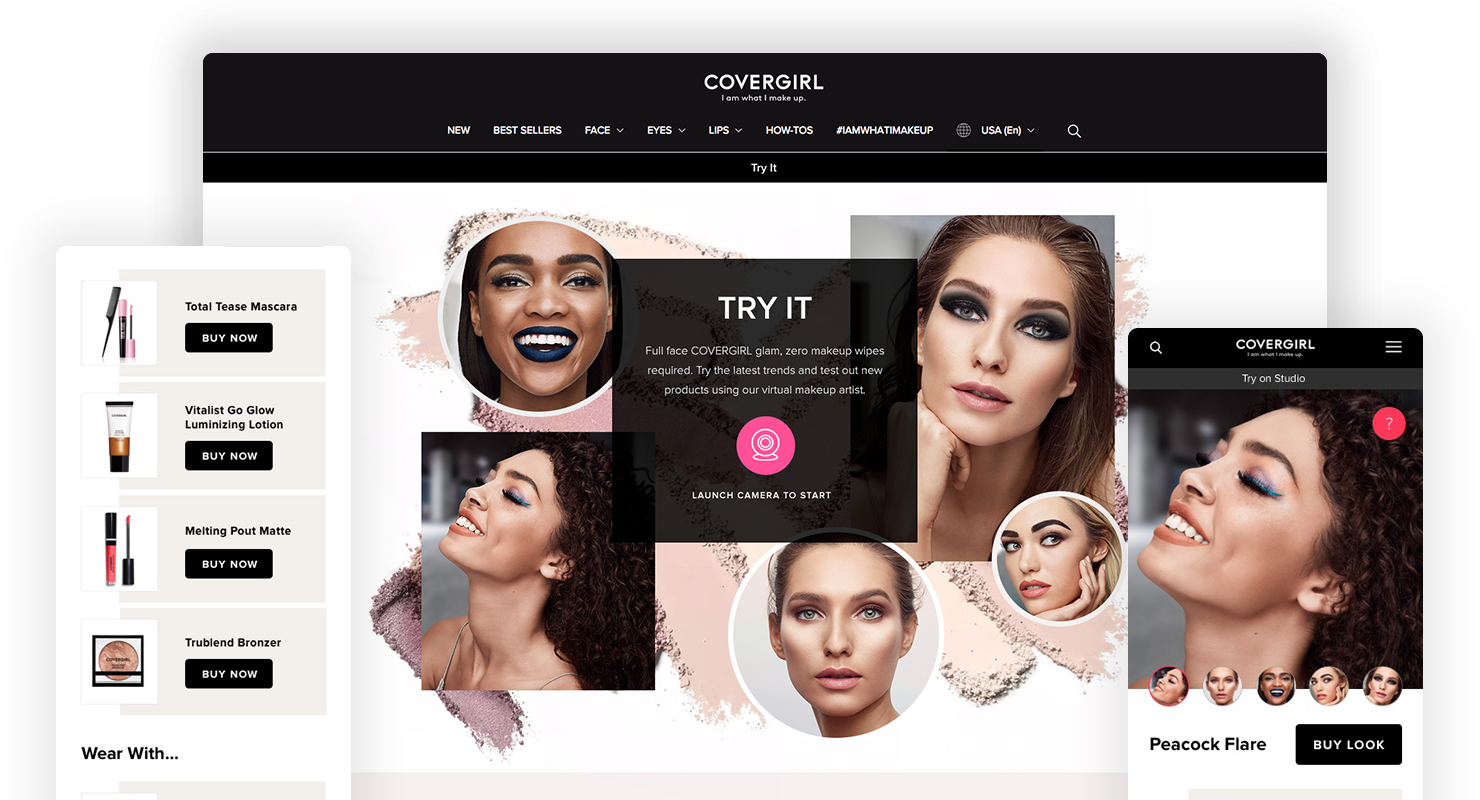
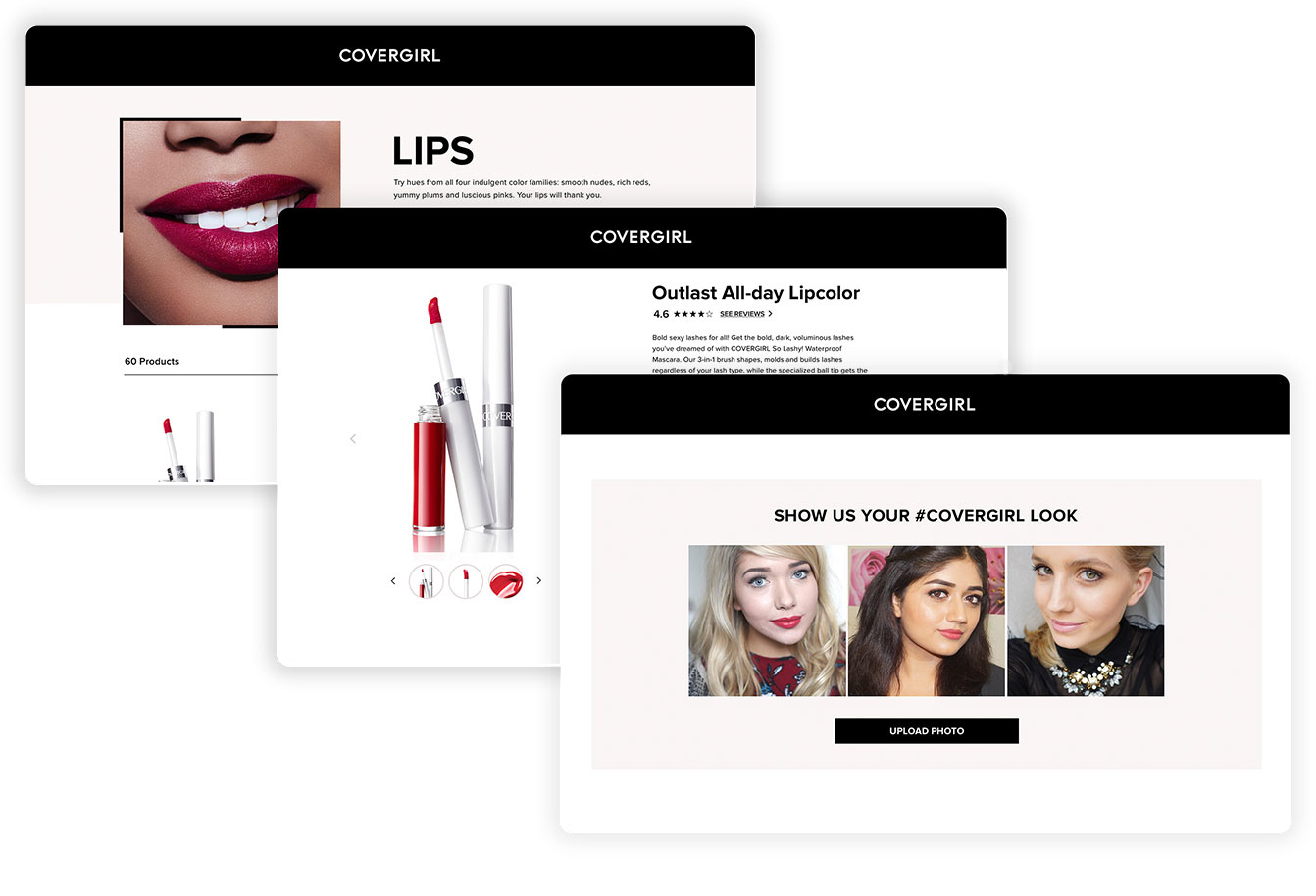
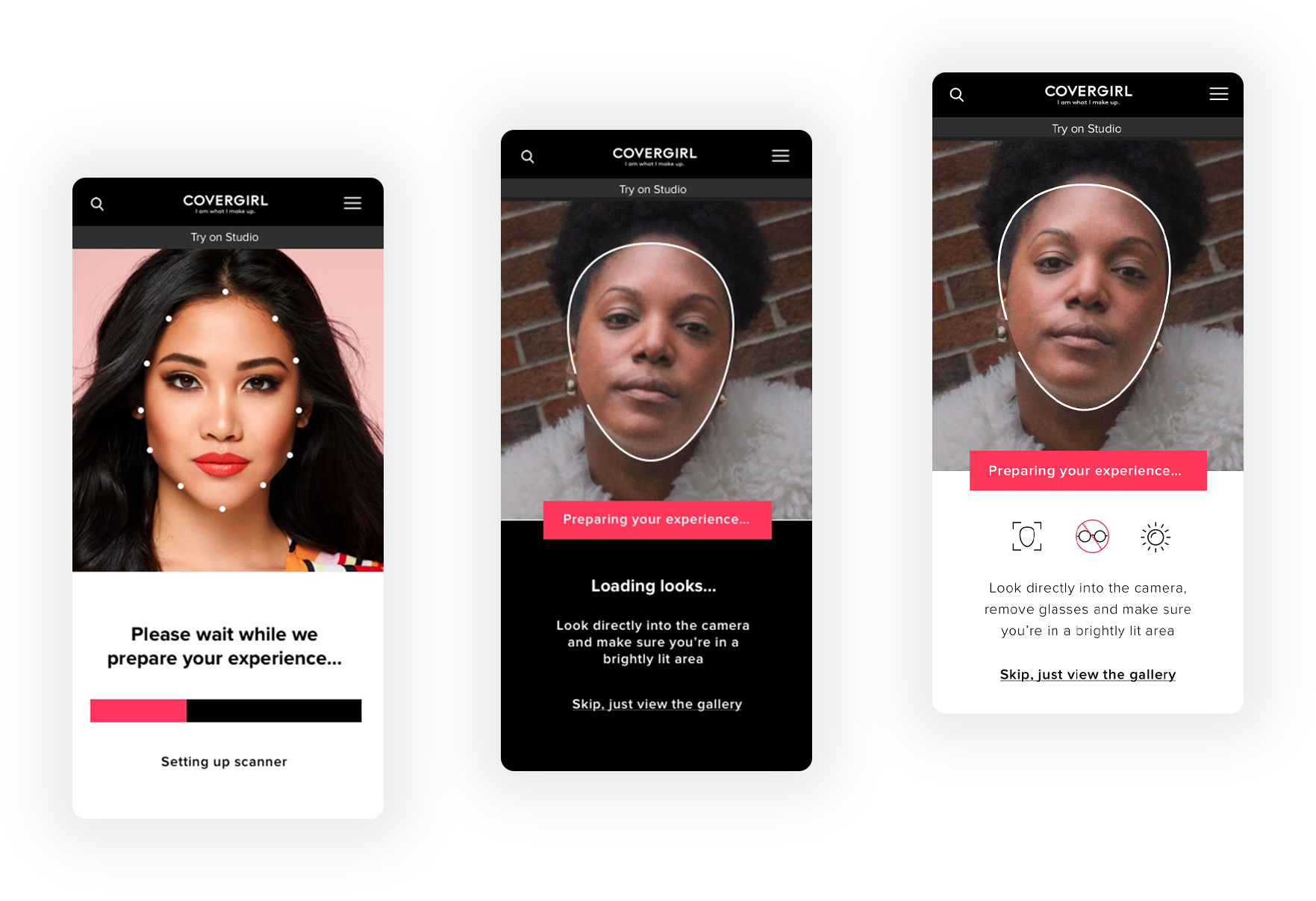
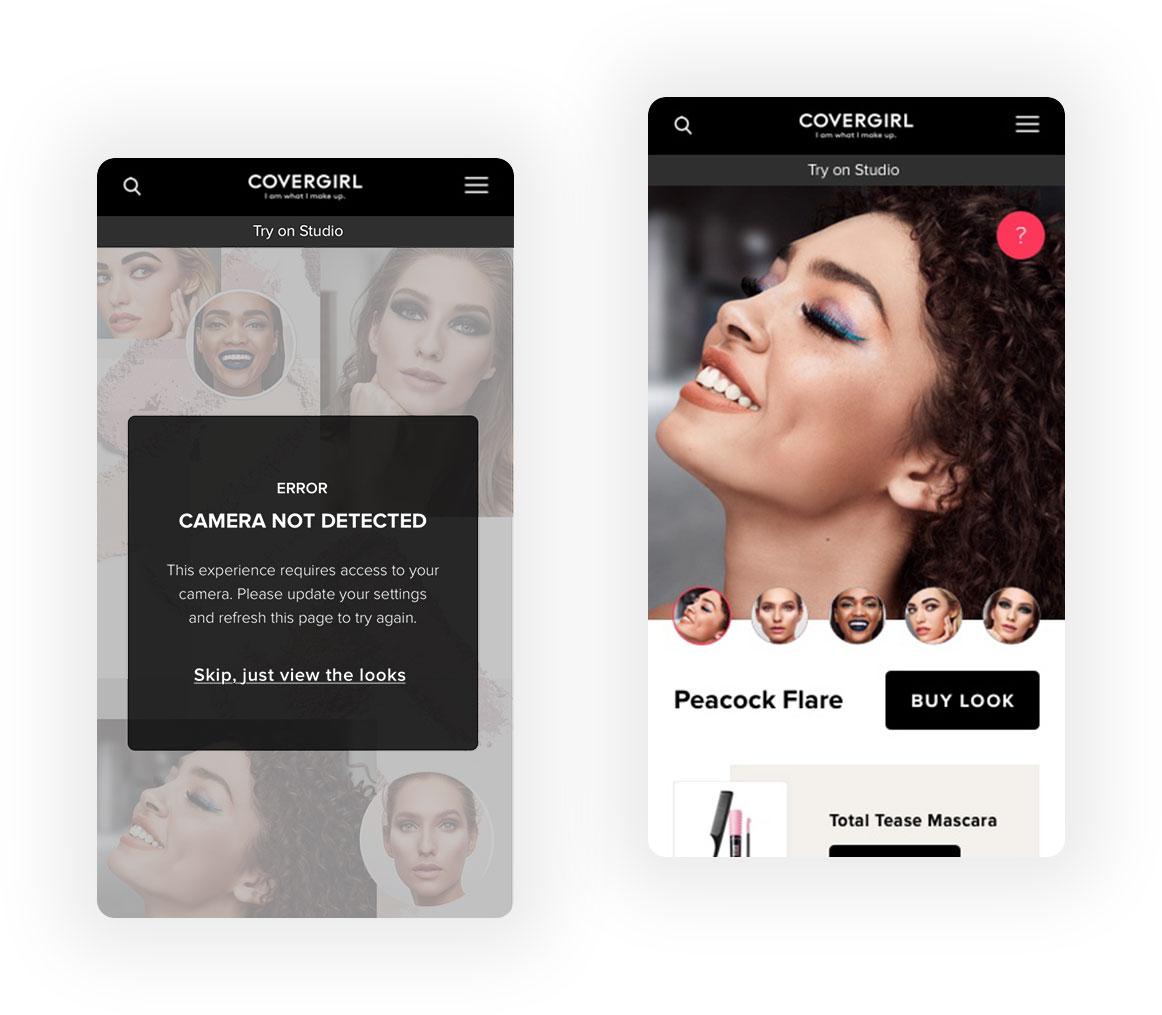
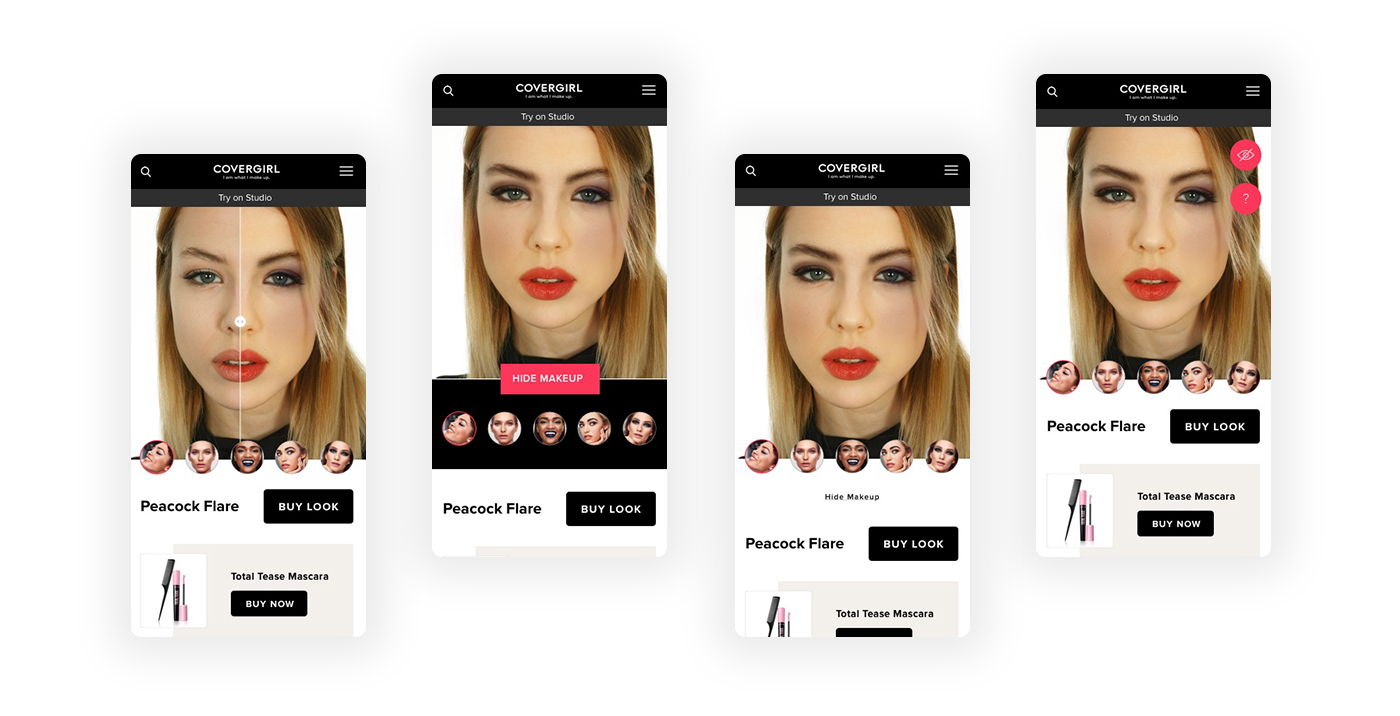
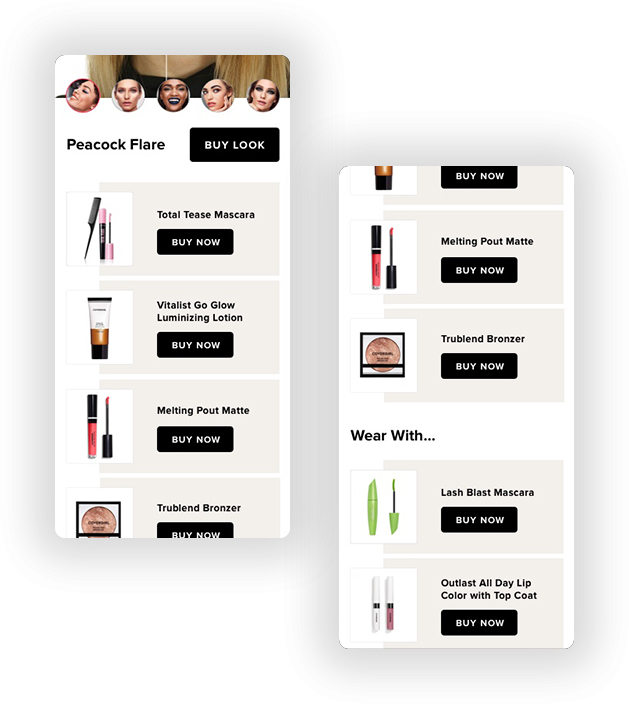
The first app-free makeover experience with integrated eCommerce functionality for global beauty group Coty, to allow customers to virtually try on makeup products and view step-by-step application instructions, on their smartphone or desktop device. The first brand to be chosen from the group was New York-based makeup and skincare brand, CoverGirl.
The first app-free makeover experience with integrated eCommerce functionality for global beauty group Coty, to allow customers to virtually try on makeup products and view step-by-step application instructions, on their smartphone or desktop device. The first brand to be chosen from the group was New York-based makeup and skincare brand, CoverGirl.
The first app-free makeover experience with integrated eCommerce functionality for global beauty group Coty, to allow customers to virtually try on makeup products and view step-by-step application instructions, on their smartphone or desktop device. The first brand to be chosen from the group was New York-based makeup and skincare brand, CoverGirl.
The first app-free makeover experience with integrated eCommerce functionality for global beauty group Coty, to allow customers to virtually try on makeup products and view step-by-step application instructions, on their smartphone or desktop device. The first brand to be chosen from the group was New York-based makeup and skincare brand, CoverGirl.
The first app-free makeover experience with integrated eCommerce functionality for global beauty group Coty, to allow customers to virtually try on makeup products and view step-by-step application instructions, on their smartphone or desktop device. The first brand to be chosen from the group was New York-based makeup and skincare brand, CoverGirl.
Coty's goal was to increase conversion and average order value, by providing the customer with everything they need to feel confident in making a purchase decision, particularly important for cosmetics as these are generally non-returnable. This work went on to form a white label platform on top of which the 'My Makeup Artist' experience for Max Factor and Macy's were built.
Coty's goal was to increase conversion and average order value, by providing the customer with everything they need to feel confident in making a purchase decision, particularly important for cosmetics as these are generally non-returnable. This work went on to form a white label platform on top of which the 'My Makeup Artist' experience for Max Factor and Macy's were built.
Coty's goal was to increase conversion and average order value, by providing the customer with everything they need to feel confident in making a purchase decision, particularly important for cosmetics as these are generally non-returnable. This work went on to form a white label platform on top of which the 'My Makeup Artist' experience for Max Factor and Macy's were built.
Coty's goal was to increase conversion and average order value, by providing the customer with everything they need to feel confident in making a purchase decision, particularly important for cosmetics as these are generally non-returnable. This work went on to form a white label platform on top of which the 'My Makeup Artist' experience for Max Factor and Macy's were built.
Coty's goal was to increase conversion and average order value, by providing the customer with everything they need to feel confident in making a purchase decision, particularly important for cosmetics as these are generally non-returnable. This work went on to form a white label platform on top of which the 'My Makeup Artist' experience for Max Factor and Macy's were built.
🥇 Winner of the Glossy Award for ‘Best use of New Platform by a Brand’, 2018 (CoverGirl)
🥇 Winner of The Drum DADI Award for ‘Technical Innovation’, 2019 (Max Factor)
🥇 Winner of the Webby Award for ‘Fashion, Beauty and Lifestyle’, 2020 (Macy's)
🥇 Winner of the Glossy Award for ‘Best use of New Platform by a Brand’, 2018 (CoverGirl)
🥇 Winner of The Drum DADI Award for ‘Technical Innovation’, 2019 (Max Factor)
🥇 Winner of the Webby Award for ‘Fashion, Beauty and Lifestyle’, 2020 (Macy's)
🥇 Winner of the Glossy Award for ‘Best use of New Platform by a Brand’, 2018 (CoverGirl)
🥇 Winner of The Drum DADI Award for ‘Technical Innovation’, 2019 (Max Factor)
🥇 Winner of the Webby Award for ‘Fashion, Beauty and Lifestyle’, 2020 (Macy's)
🥇 Winner of the Glossy Award for ‘Best use of New Platform by a Brand’, 2018 (CoverGirl)
🥇 Winner of The Drum DADI Award for ‘Technical Innovation’, 2019 (Max Factor)
🥇 Winner of the Webby Award for ‘Fashion, Beauty and Lifestyle’, 2020 (Macy's)
🥇 Winner of the Glossy Award for ‘Best use of New Platform by a Brand’, 2018 (CoverGirl)
🥇 Winner of The Drum DADI Award for ‘Technical Innovation’, 2019 (Max Factor)
🥇 Winner of the Webby Award for ‘Fashion, Beauty and Lifestyle’, 2020 (Macy's)